Компенсация искажения изображения основных цветов (красный/зелёный/синий) RGB-матрицей монитора
Привет, ребята!
Вопрос больше технического характера, нежели художественного и, скорее всего, к тем, кто работает с пиксельной графикой, веб-дизайном, дизайном ПО - всех, кто борется за точное и чёткое выведение картинки на мониторах устройств. Но, возможно, кто-то из художников встречал решение такой проблемы в Интернете и сможет подсказать мне, где это найти.
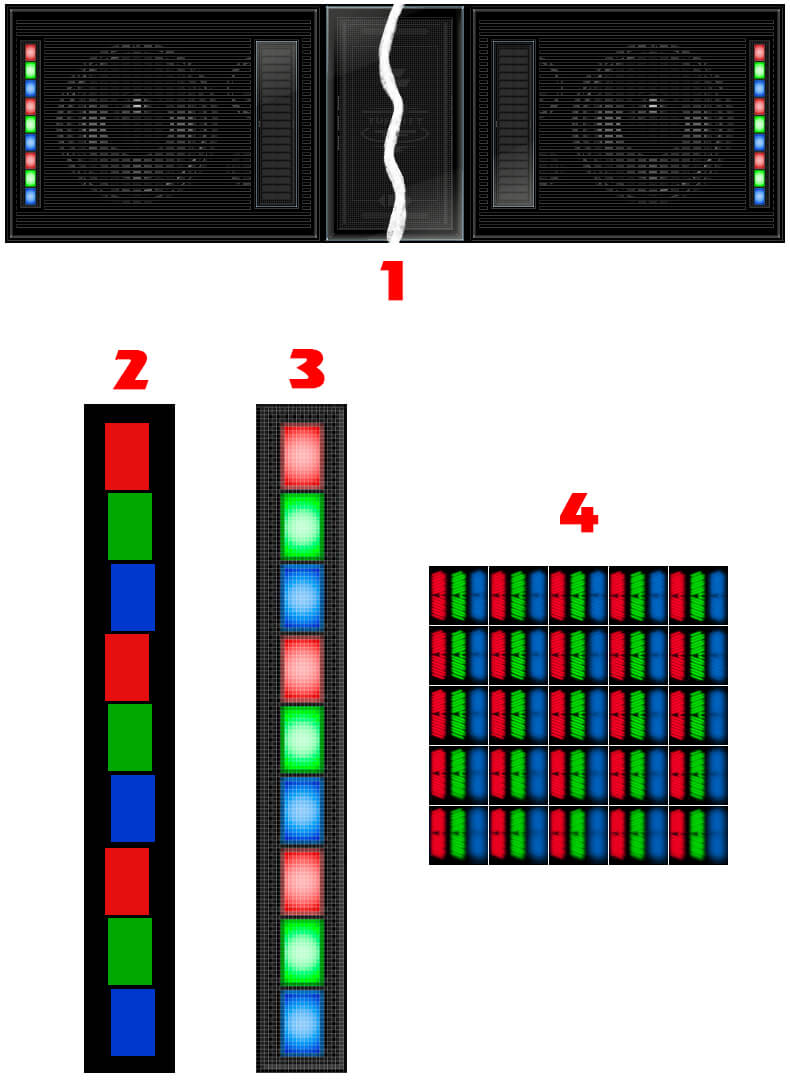
Недавно я написал пост про свой домашний аудиоплеер, где сказал, что он ещё не до конца готов. Одной из причин этого является “светомузыка”, встроенная по бокам в нижней части главного окна программы (№1 на приведённой ниже картинке).
Вся проблема заключается в том, что визуально создаётся такое впечатление, будто светодиоды-лампочки “светомузыки” не размещены чётко ровно по вертикали, в линеечку, а как будто ступенчато смещены друг относительно друга по горизонтали, будто на самом деле они нарисованы вот так (№2 на картинке - специально искажённый рисунок для понимания проблемы). Хотя, если увеличить картинку до того масштаба, когда будут видны нарисованные пиксели, станет ясно, что все лампочки-индикаторы нарисованы строго по вертикали друг под другом (№3 на картинке).
С друзьями -"скиноделами" пришли к логическому заключению, что это происходит из-за специфики построения матрицы в экране монитора, где каждый пиксель состоит из этих же, основных 3-х цветов (RGB) (№4 на картинке), где красный находится крайне слева, а синий - справа, что и создаёт не существующее визуальное искажение на пиксельном масштабе, когда используются чистые красный/зелёный/синий цвета - на контрасте друг относительно друга, когда красный “косит” влево, синий - вправо..

Из ситуации есть простой выход - поменять цвета на нейтральные по отношению к матрице монитора, но, к сожалению не могу: так исторически сложилось на настоящей музыкальной аппаратуре, что эти цвета - основа “светомузыки”, указывающий на низкие, средние и высокие частоты воспроизводимой композиции.
Теперь вопрос заключается в том, КАК, какими техниками, методами в графических редакторах компенсировать это аппаратное искажение матрицы монитора? Может кто-то уже работал с этой проблемой или встречал какую-то информацию в Сети по этому поводу - буду крайне признателен за помощь.
Не то, чтобы аудиоплеер у меня во время проигрывания всегда на глазах, нет, но даже тогда, когда я его вывожу на экран просто, чтобы посмотреть информацию о треке или “перезарядить” "плейлист" - эта визуальная корявость “светомузыки” очень сильно портит всё настроение, ведь в реальности же она моргает и функционально очень хорошо отрабатывает свою роль… вот бы ещё выглядело бы это всё идеально.
Комментарии 2
Похоже вы самый знающий в этом деле специалист , вы сформулировали вопрос, значит ответ где-то рядом.
, вы сформулировали вопрос, значит ответ где-то рядом.
Это не может быть проблемой визуального восприятия цветов, ну по типу, что какие-то цвета смотрятся "толще", какие-то "худее"?
СЛМ, тот метод, что логически напрашивается - ручной "до мозга костей", где каждый пиксель надо править и УГАДЫВАТЬ вручную и потом смотреть по 1000 раз, что и как получается при анимации. Гадать, короче говоря.
 Вариант перерисовать свето-лампочки из вертикальной в горизонтальную раскладку - это будет проще, конечно, чтобы из-за вертикального расположения не замечалось это смещение, но я уже несколько месяцев "вылизывал" такой дизайн, с вертикальным расположением (там теперь, получается почти треть всего скина перерисовывать надо, а это ещё и сложные анимации трёх работающих динамиков...) - кто ж знал, что в самом почти конце такая... ерунда вылезет.
Вариант перерисовать свето-лампочки из вертикальной в горизонтальную раскладку - это будет проще, конечно, чтобы из-за вертикального расположения не замечалось это смещение, но я уже несколько месяцев "вылизывал" такой дизайн, с вертикальным расположением (там теперь, получается почти треть всего скина перерисовывать надо, а это ещё и сложные анимации трёх работающих динамиков...) - кто ж знал, что в самом почти конце такая... ерунда вылезет.
Проблема в том, что основные цвета светомузыки совпадают с основными цветами RGB, если взять, к примеру, жёлтый, лиловый... любой другой "смешанный" цвет, то такая "лесенка" не получается.
В приведённом выше примере - это уже попытка переработать саму структуру "свечения лампочек": изначально свечение выглядело более насыщенным и природным, но тогда "лесенка" смещения вообще вырвиглазно смотрится. Ошибиться с наложением "свечения" я не мог технически, всё делал симметрично и одинаково на лампочках всех 3-х цветов. Уже позже дошли с другом-"скиноделом" до того, что на таких "микро"-размерах и с такими базовыми цветами визуальную проблему создаёт именно такое вот характерное строение пикселя матрицы монитора из-за чего по левой кромке как будто ярче горит именно красный, а по правой - синий.
Есть "ломовое" (от слова "лом") решение - принудительно для красного "света" уменьшать насыщенность с левой стороны "лампочки", а для синего, соответственно, справа. Проблема в том, что, если бы это была просто иллюстрация, то можно было бы так сделать, а здесь - анимация (попробую прицепить корявую "гиф"-ку), набор кадров, каждый из которых усиливает степень "свечения лампочки" (прикрепил картинку на примере "красного света") такое смещение насыщенности надо пропорционально делать на каждом из этих кадров, а поскольку степень "свечения света" тоже изменяется уже просто сама по себе - подбирать эту компенсацию на каждом кадре нужно будет индивидуально. И банально невозможно из этих 12 кадров анимации угадать так, чтобы потом, в конечном результате, анимация вспышки лампочки была равномерной и её не "перекашивало" в сторону уже потому, что на каком-то из кадров вручную было неправильно подобрано уменьшения насыщенности цвета.
P.S. [...Gif на Creativo из "прикрепления" - не воспроизводится, потому прикрепил ссылку на хостинг изображений imgbb.com...]
https://i.ibb.co/02x1dFz/clip0002.gif