Создаём текстовую анимацию в Фотошоп
Создаём текстовую анимацию в Фотошоп
Сложность урока: Средний
В этом уроке вы узнаете, как создать простую текстовую анимацию в Photoshop.

Шаг 1. Начинаем с создания нового документа размером 1000х300 пикселей. Заливаем его линейным градиентом от цвета #000000 к #00ae0f.

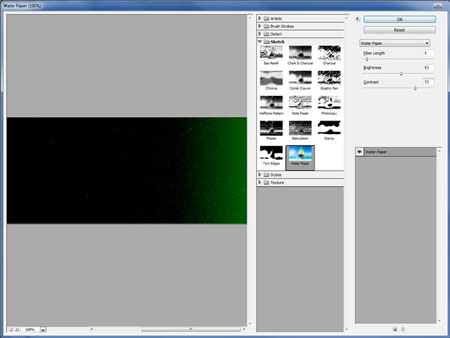
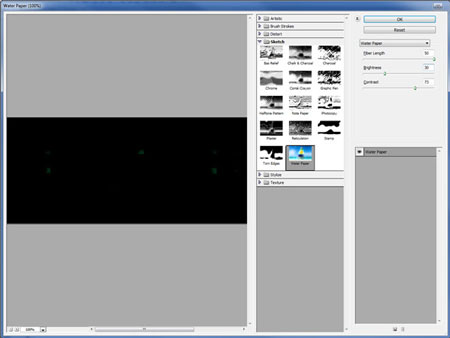
Шаг 2. Применяем Filter - Sketch - Water Paper (Фильтр - Эскиз - Мокрая бумага) с такими параметрами:
Fiber Lenght (Длина волокна) 5
Brightness (Яркость) 53
Contrast (Контрастность) 73


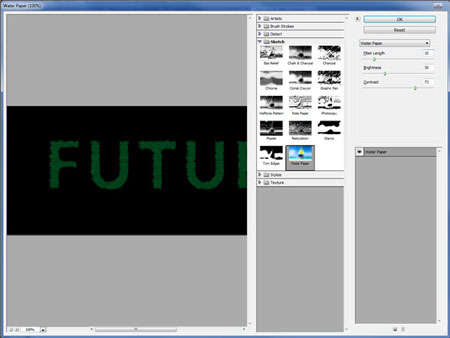
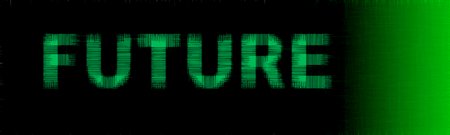
Шаг 3. Берем Horizontal Type Tool  (Горизонтальный текст) (Т), используем шрифт Arial Black, размер 170pt и цвет #00b75a. Пишем что-то подобное:
(Горизонтальный текст) (Т), используем шрифт Arial Black, размер 170pt и цвет #00b75a. Пишем что-то подобное:

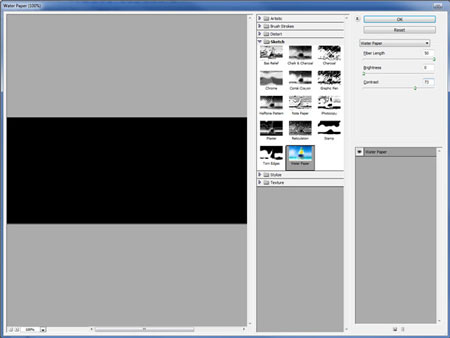
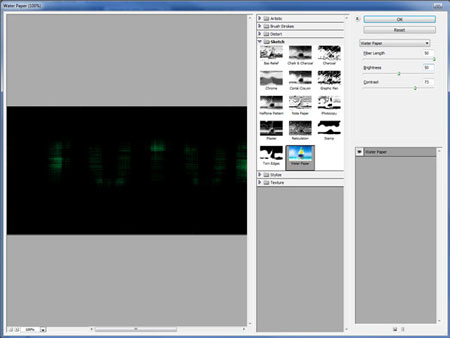
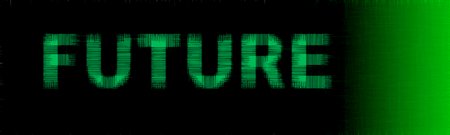
Шаг 4. Объединяем все слои вместе Layer - Merge Layers (Слой - Объединить слои). Называем новый слой "Оригинал". Дублируем (CTRL+J) его и применяем Filter - Sketch - Water Paper (Фильтр - Эскиз - Мокрая бумага):
Fiber Lenght (Длина волокна) 50
Brightness (Яркость) 0
Contrast (Контрастность) 73


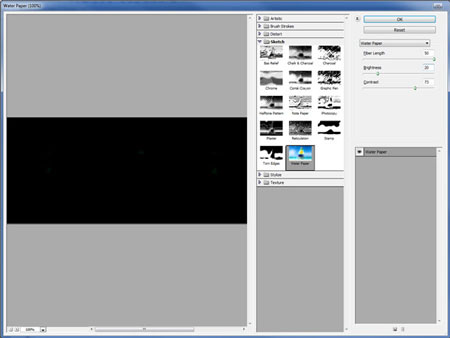
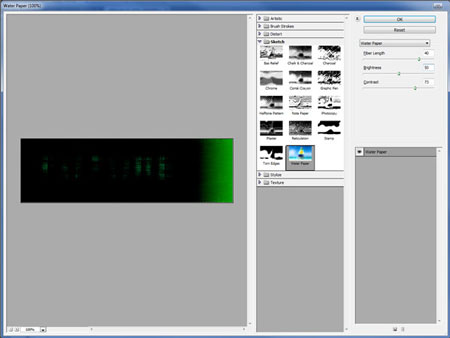
Переименовываем копию на "1". Этот слой будет первым кадром нашей анимации. Дублируем слой "Оригинал", перемещаем его в самый верх палитры слоев и называем "2". Применяем к нему Filter - Sketch - Water Paper (Фильтр - Эскиз - Мокрая бумага):
Fiber Lenght (Длина волокна) 50
Brightness (Яркость) 20
Contrast (Контрастность) 73


Дублируем (CTRL+J) слой "Оригинал", перемещаем копию в самый верх панели слоев и называем "3". Применяем Filter - Sketch - Water Paper (Фильтр - Эскиз - Мокрая бумага):
Fiber Lenght (Длина волокна) 50
Brightness (Яркость) 30
Contrast (Контрастность) 73


Дублируем (CTRL+J) слой "Оригинал", перемещаем копию в самый верх панели слоев и называем "4". Применяем Filter - Sketch - Water Paper (Фильтр - Эскиз - Мокрая бумага):
Fiber Lenght (Длина волокна) 50
Brightness (Яркость) 40
Contrast (Контрастность) 73
Дублируем (CTRL+J) слой "Оригинал", перемещаем копию в самый верх панели слоев и называем "5". Применяем Filter - Sketch - Water Paper (Фильтр - Эскиз - Мокрая бумага):
Fiber Lenght (Длина волокна) 50
Brightness (Яркость) 50
Contrast (Контрастность) 73


Теперь мы будем работать только с параметром Fiber Lenght (Длина волокна). Дублируем (CTRL+J) слой "Оригинал", перемещаем копию в самый верх панели слоев и называем "6". Применяем Filter - Sketch - Water Paper (Фильтр - Эскиз - Мокрая бумага):
Fiber Lenght (Длина волокна) 40
Brightness (Яркость) 50
Contrast (Контрастность) 73


Дублируем (CTRL+J) слой "Оригинал", перемещаем копию в самый верх панели слоев и называем "7". Применяем Filter - Sketch - Water Paper (Фильтр - Эскиз - Мокрая бумага):
Fiber Lenght (Длина волокна) 30
Brightness (Яркость) 50
Contrast (Контрастность) 73
Дублируем (CTRL+J) слой "Оригинал", перемещаем копию в самый верх панели слоев и называем "8". Применяем Filter - Sketch - Water Paper (Фильтр - Эскиз - Мокрая бумага):
Fiber Lenght (Длина волокна) 20
Brightness (Яркость) 50
Contrast (Контрастность) 73
Дублируем (CTRL+J) слой "Оригинал", перемещаем копию в самый верх панели слоев и называем "9". Применяем Filter - Sketch - Water Paper (Фильтр - Эскиз - Мокрая бумага):
Fiber Lenght (Длина волокна) 10
Brightness (Яркость) 50
Contrast (Контрастность) 73


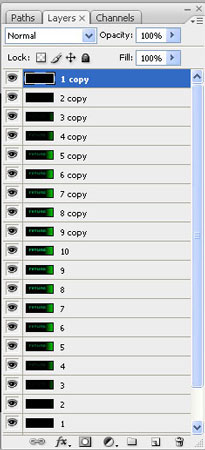
Дублируем (CTRL+J) слой "Оригинал", перемещаем копию в самый верх панели слоев и называем "10".

Дублируем слои 1-9 и располагаем их как на скриншоте ниже.

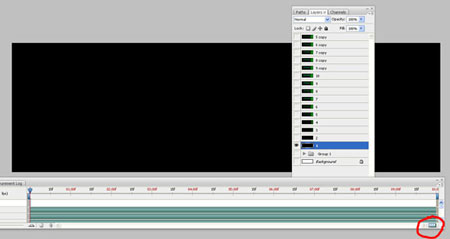
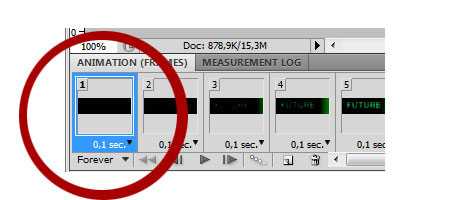
Шаг 5. Выключаем видимость всех слоев кроме "1". Переходим Window - Animation (Окно - Анимация), чтобы открыть панель анимации. Кликаем на подсвеченную на скриншоте кнопку, чтобы перейти в покадровый режим.

Меняем параметр цикличности на Forever (Бесконечно).

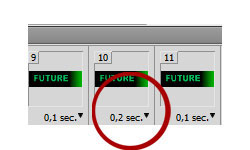
Увеличиваем время отображения десятого кадра анимации на 0.2.

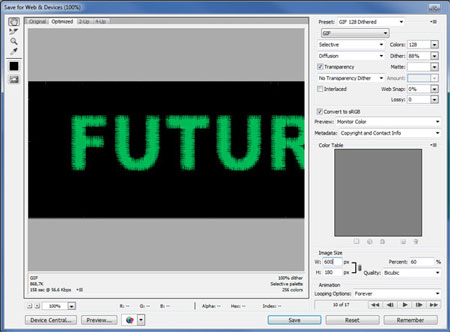
Сохраняем анимацию File - Save for Web And Devices (Файл - Сохранить для веб и устройств). Не забудьте, что формат изображения должен быть .gif


Автор: PhotoshopStar
Источник: www.photoshopstar.com
Комментарии 73
Спасибо !)Отличный урок.
и все таки вот она http: //jpeg.im/dah6
спасибо за урок, интересный
не получается загрузить ......
Спасибо. Анимация тут: http://jpegshare.net/c0/83/c083256aebd38bcefec096061f0cfaa6.gif.html
Ответьте пожалуйста
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме"
А как вы сделали что все кадры сами поя вились в строке?
Спасибо за урок)
Спасибо.
Забыл написать ссылку на АНИМАЦию
http://savepic.ru/9111987.gif
Мой первый урок, связанный с анимацией) оказывается все не так страшно)
немного потупила зачем нужно было ставить только первый кадр и с сохранением, никак в формате Gif не хотел сохраняться
Плохой урок тема создания анимации нераскрыта...
пригодится,чтобы сделать подпись на форум.Спасибочки большое
Спасибо за урок, но последние шаги с кадрами непонятно описаны. Но всё таки поняла как надо сделать анимацию. Результат по ссылке http://savepic.org/5335419.gif
Спасибо за урок!
Не могу сохранить. сохраняю как описано выше. Но когда открываю на компе там только черный прямоугольник.. а анимации нет( подскажите что делать?
сохраняя выбираешь "сохранить для web"
Отлично, я сразу под свой сайт доработал, спасибо за урок.
В CS 6 НЕТУ ЭСКИЗ-МОКРАЯ БУМАГА
Доброго времени суток!!!а у меня в етой версии есть ескис мокрая бумага
очень просто. для новичка в самий раз
Спасибо! Моя первая анимация...Очень доступно! Единственное- в конце не совсем понятно, как делать кадры.
отличный урок для тех, кто начинает покорять анимацию, спасибо
Отличный урок! Спасибо!
У меня нету кнопки "Анимация"
Спасибо за урок, но для тек кто никогда не работал с анимацией, думаю, последнии шаги не очень понятны.
Воть мая
Спасибо.
спс
вот s42.radikal.ru/i095/1209/8c/69a0812febeb.gif
Отличный урок)
Простой и понятный, спасибо.
Нажмите кнопку "Создать слои из кадров")))
Вы можете обяснить как открыть остальные кадры,открывается тока 1 !
Администратор
Задайте вопрос на форуме. Внизу урока есть ссылка, где вы сможете задать вопрос по уроку.
Спасибо) Все получилось!