В виртуальной реальности
В виртуальной реальности
Сложность урока: Сложный
В этом Фотошоп уроке мы будем создавать виртуальную реальность, а именно "Матрицу".
Откройте новый документ любого размера.
Залейте его черным цветом.
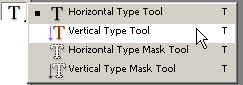
Создайте новый слой  и выберите инструмент - Текст
и выберите инструмент - Текст  .
.
Сейчас мы приступаем к созданию того непонятного текста, который мелькает на фоне слова "Матрица"
Как мы будем это делать?
Вы можете потратить пол дня набирая на клавиатуре странные комбинации значков. А можете сделать так:
Откройте папку с любыми фотками, выберите там какое-нибудь изображение. Не открывайте до картинки! Просто определите и нажмите клавишу F4
Перед вами появится так называемый бинарный файл! Вот такая тарабарщина нам и нужна!


Как вы помните текст в Матрице, во-первых, расположен вертикально, а во-вторых, светится на черном фоне.
Итак, будем повторять.
Скопируйте кусочек этого текста, чтобы в дальнейшем вставить его в Фотошоп документ.
Итак, вернемся в Photoshop.
Инструмент  у вас под рукой? Отлично!
у вас под рукой? Отлично!
Выберите тип размещения текста - вертикальный.

Затем в палитре настроек инструмента "Текст" (строчка под главным меню) выберите такое расположение  (top align).
(top align).
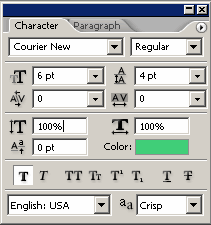
Затем откройте палитру Character/Paragraph для чего нажмите сюда  также в настройках.
также в настройках.
Выберите подходящий компьютерный шрифт, например Courier New.
Размер - 6 px. Выберите цвет текста - зеленый.

Дублируйте слой, затем выберите инструмент  , найдите стрелку "вправо" на клавиатуре и 10 раз нажмите по ней.
, найдите стрелку "вправо" на клавиатуре и 10 раз нажмите по ней.
Копированный текст переехал на 10 px.
Поменяйте размер шрифта новому слою с текстом на 8 px.
Измените режим смешивания слоев на Linear Dodge.
Дублируйте слой с текстом. Стрелкой переместите его на 15 px вправо.
Измените размер шрифта на 10 px и оставьте место в 30 px.
OK. Не утомились?
А теперь поработаем над беспорядочностью.
Кликните на маску слоя  , которая находится внизу палитры слоев.
, которая находится внизу палитры слоев.
Установите цвета - белый/черный
Выберите в меню Filter>Render>Clouds затем Image>Adjustments>Brightness/Contrast.
Установите значение контраста (contrast) на +100%.
Примените еще один фильтр Filter>Blur>Gaussian blur
Значение примерно 20 px.
Проделайте эти действия с тремя текстовыми слоями и они станут выглядеть намного лучше, но мы еще не закончили.

Необходимо добавить еще больше промежутков в тексте.
Для этого мы снова воспользуемся маской.
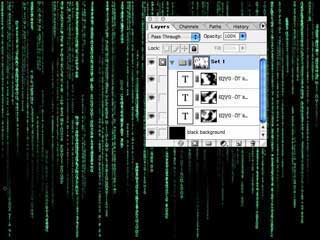
Создайте новый сет, кликая на значке с папкой в палитре слоев.
Перетащите туда три слоя с текстом.
Удостоверьтесь, что сет активен и кликните на значок маски слоя.
На этот раз маске мы уделим побольше времени, чем в прошлый раз.
Выберите инструмент кисть и установите твердую, круглую кисть размером в 6 px.
Убедитесь, что черный цвет стоит в качестве основного!
Начните рисовать вдоль полосок с текстом. Стирая середины некоторых строчек вы добьетесь эффекта разрыва, будто строчка сама по себе падает вниз.
Постарайтесь снизу постирать больше, чем наверху.
Помните, что если стерли лишнего, то можете восстановить потерю переключившись на белый цвет. В этом и заключается прелесть маски слоя!

Теперь добавим тексту свечения.
Дублируйте каждый текстовый слой.
После того как продублировали слои - щелкните правой кнопкой по слоям и выберите команду "rasterize layer" (теперь они превратятся рисунки), затем клик правой кнопкой по значку маски и выбираем "apply layer mask".
После растеризации и добавления масок к 3-м слоям, переместите их под текстовые слои и слейте вместе (встаете на верхний из этой серии слой и нажимаете дважды Ctrl + E).
Примените к этому слою фильтр "gaussian blur" с параметром в 1.5 px.
Еще раз кликните по значку маски и примените фильтр "render clouds".
Почти готово!
Создайте новый слой поверх сета с текстовыми слоями.
Выделите буквы на трех текстовых слоях (Ctrl + клик на каждом слое)
Нажмите англ. букву "H" чтобы спрятать выделение.
Установите белый цвет в качестве основного и закрасьте те части текста, которые стоит выделить, например обрывки строк.
Снимите выделение и примените фильтр "gaussian blur" около 1.5 px, поменяйте blending mode на Color Dodge и уменьшите прозрачность
(opacity) до 80%.

Если цвет и насыщенность букв вас не устраивает, то откройте окошко hue/saturation и поиграйте с настройками.
А теперь пришло время для ключевых слов!
Создайте новый слой на самом верху. Выберите инструмент Текст и установите подходящий шрифт и размер (здесь Palatino, 48 pixels)
Верните настройки в палитре для шрифта в нормальное состояние.
Напишите текст белым цветом и дублируйте слой дважды.
Растеризируйте все три текстовых слоя. Перейдите на самый нижний. И кликните на блокировке в виде прозрачных пикселей.
Заполните слой цветом, который вы использовали для фоновых букв и уберите блокировку.
Сделайте то же самое для среднего слоя.
Нижнему слою добавьте фильтр Filter>Blur>Motion Blur, установите угол (angle) на 0 и размывайте его пока не понравится результат.
На среднем слое убедитесь, что блокировка отключена и примените здесь фильтр Filter>Other>Minimum со значением 2 px (этот параметр зависит от размера ваших букв).
Теперь придайте ему немного размытия - фильтр gaussian blur, около 2 или 3 px.
На верхнем (белом) слое выберите прямоугольное выделение и выделите верхнюю половину буквы, например "М". Затем возьмите инструмент перемещения  и 1 или 2 раза кликните стрелкой клавиатуры вправо или влево.
и 1 или 2 раза кликните стрелкой клавиатуры вправо или влево.
Можете повторить это с другими буквами.
Соедините слои вместе.
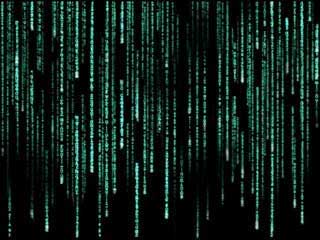
Вот и готово!

Мы надеемся, что из этого урока вы почерпнули для себя много полезного.
До встречи на www.creativo.one!
Источник: www.eyesondezign.com
Комментарии 174
Спасибо за урок
хорошо!
Спасибо!
Еще маленько поработала с фото. Очень понравился урок.
Так у меня и не получилось скопировать бинарный файл.
Спасибо
Спасибо за урок! Не все получилось, к сожалению
Фууухххх! Долго мучилась с фоном, но вроде получилось! Спасибо за урок
Спасибо, один из любимых фильмов)
Интересная работа очень много вариаций -Спасибо!
Когда поступил на программиста.
))) спасибо.
не получилось....
Интересный урок, но написан скучно и некоторые шаги без скриншотов тяжело воспринимаются.
Очень интересное оформление, спасибо!
мля, не понятно!
спасибо
Интересно. Жаль нет перевода названия используемых инструментов на русский, как в других уроках.
Спасибо! Но урок написан не понятно. В выполнении помогло видео.
Делал по своему, но за идею спасибо
Да, бред сколько не пытался копировать, КОПпирует только последнее словое и ничего больше.Делал трансформацию нету ни кого текста за рамками
У меня вставляет одну только строчку , намучился . Не знаю как вставить этот текст
Спасибо=)
Спасибо за урок. Интересно, но пришлось помучиться. Спасибо Евгению Попову за первый комментарий, благодаря которому смогла получить текст-"тарабарщину".
Спасибо!!!
прошу помощи: использую PS-CC. не могу вставить вертикальный текст - в лучшем случае вставляется только одна строка (( а урок интересный и хочется его пройти
Просто у Вас вставляется последняя строка, а текст остается слева за рамкой, просто сдвиньте его перемещением.
Интересный урок - спасибо!
Спасибо
очень понравилось
Спасибо за урок!
Спасибо ))