Голубая навигация для сайта
Голубая навигация для сайта
Сложность урока: Легкий
В этом уроке мы будем создавать красивое голубое меню для сайта.
Вот, что у вас получится в итоге.

Шаг 1.
Создайте новый документ размером 177х177 рх и залейте его черным цветом. Создайте новый слой, на нем мы будем рисовать кнопку. Выберите инструмент Прямоугольник с округленными краями и установите радиус в 8 рх. В качестве основного установите цвет #00C0FF. Теперь нарисуйте небольшую кнопку
(размер примерно 145 х 26 рх)

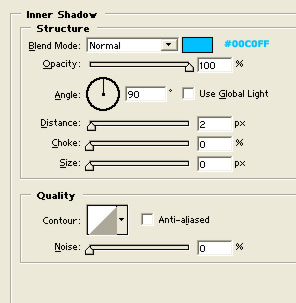
Теперь кликните два раза по слою с кнопкой, чтобы открыть стиль слоя. Выберите там Inner Shadow (Внутренняя тень), установите параметры:

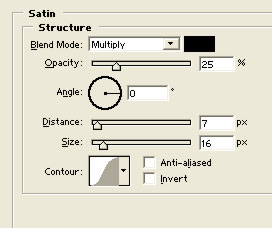
Далее выберите Satin (глянец), установите параметры:

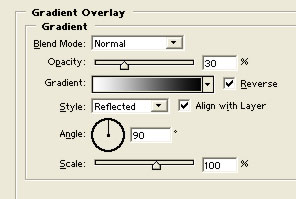
Теперь Gradient Overlay (наложение градиента).

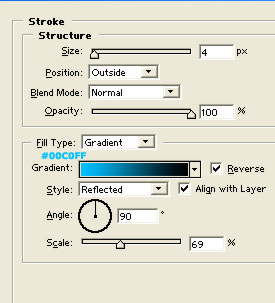
Stroke (Обводка)

В итоге получим:

Шаг 2.
Создайте новый слой  и нарисуйте на нем тонкую белую линию размером 1 рх. Установите непрозрачность 50 % и установите ее в центр кнопки.
и нарисуйте на нем тонкую белую линию размером 1 рх. Установите непрозрачность 50 % и установите ее в центр кнопки.

Шаг 3.
Скопируйте слой с белой линией и опустите ее на 4 рх от первой линии, непрозрачность уменьшите до 16 %.

Напишите текст на кнопке шрифтом Eras Demi ITC или любым другим, размером 11 рх, цвет белый.

Вот и все! Финальный результат:

Автор: tutorialbeach
Источник: www.tutorialbeach.com
Комментарии 15
Спасибо за перевод!
Спасибо за урок
Спасибо за урок
Спасибо за урок и перевод.
спасибо
Большое спасибо за урок!))
Большое спасибо!
спасибо
Спасибо за урок!
Спасибо
Спасибо за урок. Замечательные кнопочки. Пригодятся
Спасибо за урок
Спасибо
Спасибо за урок!
Спасибо!
Несложный урок. Спасибо!
Спасибо=)
Спасибо за урок!
Благодарю! Но не поняла,как сделать ,чтобы по бокам кнопки были выпуклости немного. Если кто поможет,буду признательна!
Здравствуйте! Эти выпуклости по краям задаются с помощью обводки. Когда Вы задаете стили наложения для самой первой кнопки, Вы задаете стиль обводки, где в качестве цвета указываете градиент. Ради интереса попробуйте залить фон вокруг кнопок белым цветом. Будет видно, что цвет обводки просто меняется местами с голубого на черный и обратно. Это и создает эффект слияния с фоном. Проще говоря, просто выполните пункт с обводкой и поменяйте цвет фона. Простите за длинный пост)))
Спа-си-бо!!!
Спасибо!
Спасибо за урок) Замечательные кнопки)
Спасибо за урок!
Не сразу я понял как добавить белую полоску. Пришлось повозиться. Почему-то фигура не добавлялась, мучился, так и не нарисовал. Вышел из положения при помощи выделения (горизонтальная полоса), дальше вычитание прямоугольником и заливка белым цветом. Может кому пригодиться.
Спасибо красиво
Урок очень пригодился!
биг спасибо !;)
Класс! Урок с подвохом)
Моя навигация
спасибо